HTML Editörleri
Not defteri veya Metin Düzenleyici kullanarak HTML yazma
Web sayfalarını profesyonel editörler kullanarak oluşturabilir veya düzenleyebilirsiniz. Ancak HTML öğrenirken basit yazı editörleri olan Not Defteri(PC) veya TextEditör(Mac) kullanmanızı öneririm.
Not Defteri veya TextEdit ile ilk Web sayfanızı oluşturmak için lütfen aşağıdaki dört adımı uygulayın.
1. Adım: Not Defteri'ni açın (PC)
Windows üzerinden:
Başlat > Programlar > Donatılar > Not defteri
1. Adım: TextEdit'i açın (Mac)
Finder'ı açın > Uygulamalar > TextEdit
Ayrıca, dosyaları doğru kaydetmek için bazı tercihleri de değiştirin.
Finder'ı açın > Uygulamalar > TextEdit
Ayrıca, dosyaları doğru kaydetmek için bazı tercihleri de değiştirin.
Tercihler> Biçim > "Düz Metin" seçeneğini seçin.
Daha sonra "Aç ve Kaydet" in altında "HTML dosyalarında zengin metin komutlarını yok say" yazan kutuyu işaretleyin.
Sonra kodu yerleştirmek için yeni bir belge açın.
Daha sonra "Aç ve Kaydet" in altında "HTML dosyalarında zengin metin komutlarını yok say" yazan kutuyu işaretleyin.
Sonra kodu yerleştirmek için yeni bir belge açın.
2. Adım: Örnek HTML Kodu Ekleme
Aşağıdaki örnek HTML kodunu yada istediğiniz herhangi bir kodu açtığınız belge içerisinde yapıştırın.
<!DOCTYPE html>
<html>
<body>
<h1>Yeni bir başlık</h1>
<p>Yeni bir paragraf.</p>
</body>
</html>Önizleme:
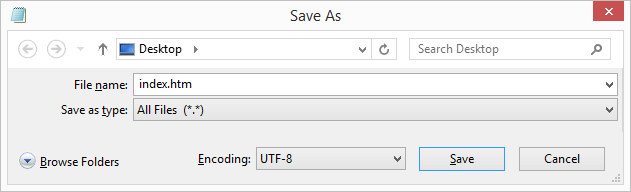
Dosyayı bilgisayarınıza kaydedin. Dosya > Farklı kaydet deyin.
Dosyayı "index.htm" olarak adlandırın ve kodlamayı UTF-8 (HTML dosyaları için tercih edilen kodlama) olarak ayarlayın.
Not: Dosya uzantısını .html veya .htm olarak kullanabilirsiniz. İkisi arasında hiç bir fark yoktur.
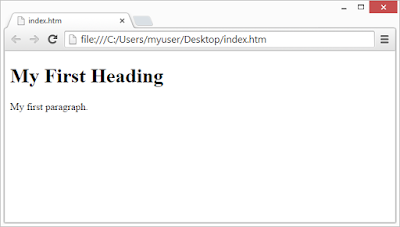
Adım 4: HTML Sayfasını Tarayıcınızda Görüntüleme
Kaydettiğiniz HTML dosyasını tarayıcınızda açın (dosyaya çift tıklayın veya sağ tıklayın - "Birlikte aç" ı seçin.
Sonuç olarak şöyle görünecek:
HTML 'i başarılı bir şekilde çalıştırdınız. Sonraki derslerde kodlarınızı dosyalar halinde kaydederek klasör içerisine arşivleyebilir ve tekrar tekrar gözden geçirebilirsiniz.






 2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
2013 yılında geniş hayaller ile önce tasarım sonra da yazılım alanında çalışmalar yapmaya başladım. Sıfırdan başlayarak pek çok MVC tabanlı sistemler ve Web Sayfaları tasarladım.
0 yorum:
Yorum Gönder